# 校验格式化工具
# ESLint
首先,项目创建时,有这样一个步骤是这么选择的:
? Pick a linter / formatter config:
ESLint with error prevention only
ESLint + Airbnb config
> ESLint + Standard config // 使用 ESLint 标准代码格式化方案
ESLint + Prettier
// ----------------------------------------------------------
? Pick additional lint features:
(*) Lint on save //
>(*) Lint and fix on commit // 保存时 && 提交时,都进行 lint
ESLint 是一个代码格式检测的工具,通过读取 .eslintrc.js 文件的配置信息,来做相关的格式校验。
一般一个项目的根目录下会有一个 eslint 的配置文件即:.eslintrc.js,大概的内容如下:
// ESLint 配置文件遵循 commonJS 的导出规则,所导出的对象就是 ESLint 的配置对象
// 文档:https://eslint.bootcss.com/docs/user-guide/configuring
module.exports = {
// 表示当前.eslintrc.js所在目录即为根目录,ESLint 规则将被限制到该目录下
root: true,
// env 表示启用 ESLint 检测的环境
env: {
// 在 node 环境下启动 ESLint 检测
node: true,
},
// ESLint 中基础配置需要继承的配置
extends: ["plugin:vue/vue3-essential", "@vue/standard"],
// 解析器
parserOptions: {
parser: "babel-eslint",
},
// 需要修改的启用规则及其各自的错误级别
/**
* 错误级别分为三种:
* "off" 或 0 - 关闭规则
* "warn" 或 1 - 开启规则,使用警告级别的错误:warn (不会导致程序退出)
* "error" 或 2 - 开启规则,使用错误级别的错误:error (当被触发的时候,程序会退出)
*/
rules: {
"no-console": process.env.NODE_ENV === "production" ? "warn" : "off",
"no-debugger": process.env.NODE_ENV === "production" ? "warn" : "off",
},
};
# Prettier
ESLint 是校验代码格式的工具,如果触发了 eslint 的规则就可能导致项目的报错。为了便于更快的将代码格式化成标准的格式,就需要使用 Prettier,中文官网 (opens new window)
- 首先要在 VSCode 中安装 Prettier 插件
- 在项目根目录设置
.prettierrc文件添加 Perttier 的配置信息,如下:
{
// 每行代码行结尾是否尾随分号
"semi": false,
// 是否使用单引号
"singleQuote": true,
// 多行逗号分割的语法中,最后一行是否加逗号, none/es5/all
"trailingComma": "none"
}
对 VSCode 做一些设置,在代码保存时就按照相关规则格式化代码。
打开 vscode 的设置面板
搜索
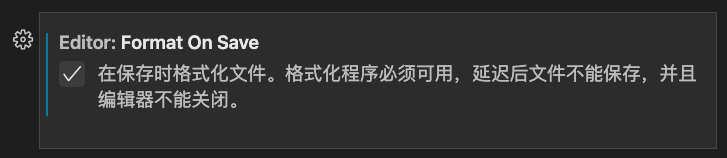
save即可以看到 Editor: Format On Save 这一项,勾选对应的项
ESLint 和 Prettier 可能会有冲突的地方,这些地方直接在 ESLint 中禁用对应项即可。比如,函数式的写法:
// eslint 是要求 created 与 () 之间是要有空格的,但是 prettier 是自动格式化成不带空格的
// 保存代码时自动执行 prettier 的格式化肯定会导致 eslint 报错
// 所以只好禁用 eslint 的规范
created() {
console.log('Home created')
}
// .eslintrc.js
rules: {
'no-console': process.env.NODE_ENV === 'production' ? 'warn' : 'off',
'no-debugger': process.env.NODE_ENV === 'production' ? 'warn' : 'off',
'space-before-function-paren': 'off'
}